4 Cara Memperbaiki Error Breadcrumb Pada Blogger
4 Cara Memperbaiki Error Breadcrumb Pada Blogger - Setelah sekian lama tidak aktif dalam menjalankan aktivitas blogging, dan mulai kembali mempublikasikan artikel baru. Admin sedikit terkejut, karena dalam hasil pelaporan cakupan indeks google search console ternyata banyak sekali error yang ditemukan oleh google dalam situs yang Admin kelola. Salah satunya errors breadcrumbs.
Karena pihak google memberikan pelaparan ini, tentu saja sebagai seorang blogger yang bertanggung jawab penuh terhadap situs yang dikelola. Admin langsung saja mengecek masalahnya dimana. Sebab jika sudah masuk ke laporan sudah pasti ini berkaitan erat dengan SEO website, jika di biarkan berlarut tentu saja juga akan memberikan danfak buruk terhadap kesehatan serta kinerja blog. Terutama masalah kepercayaan mesin pencari.
Supaya teman-teman tidak bingung, dan sedikit mengerti tentang apa itu breadcrumb. Dan mengapa pihak google memberikan laporan khusus terkait masalah ini. Silakan lihat definisi dan fungsinya di bawah ini.
Apa itu Breadcrumbs
Breadcrumbs adalah salah satu elemen pada website yang memiliki fungsi sebagai navigasi halaman, yang berbentuk seperti teks kecil berisikan link halaman website. Breadcrumbs juga bisa dianggap sebagai navigasi sekunder dalam website, karena breadcrumbs menunjukan urutan struktur halaman-halaman yang sudah dibuka oleh pengunjung website. Dengan adanya breadcrumbs bisa membantu para pengunjung agar tidak perlu repot-repot apabila ingin kembali ke halaman awal.
Fungsi Breadcrumb
Seperti yang telah kami jelaskana dalam pengertian breadcrumb di atas, fungsi utama dari breadcrumb adalah sebagai navigasi tambahan, yang memudahkan pembaca untuk mengakses artikel atau konten serupa tampa perlu melakukan pencarian atau kembali kehalaman awal lagi.
Jika sahabat juga menemukan error berkaitan dengan breadcrumbs maka solusinya kalian bisa melakukan beberapa langkah di bawah ini.
Cara Mengatasi Errors Breadcrumb Khusus Blogger
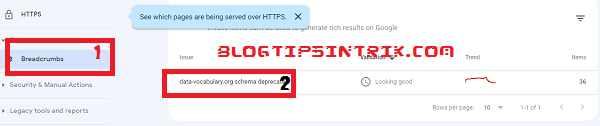
Untuk kalian yang saat ini mencari panduan cara memperbaiki errors breadcrumb dengan masalah “data-vocabulary.org schema deprecated”, silakan gunakan salah satu cara yang kami sajikan di bawah ini untuk mengatasinya.
Ganti data-vocabulary.org dengan schema.org
Caranya gampang, kalian hanya perlu mengakses menu template >>> Edit HTML >>> cari kode “data-vocabulary.org”, jika sudah ketemu hapus semua yang ada dan ganti dengan schema.org. Lalu Klik simpan template.
Ganti Scrip Breadcrumb Lama Dengan Yang Baru
Untuk kawan-kawan yang selama ini menggunakan template yang sudah terpasang breadcrumbs, besar kemungkinan akan mendapatkan laporan error dalam cakupan indeksnya dari Google. Berikut cara mengatasinya.
Cara Pertama # Ganti Script Breadcrumb
1. Klik Tema > Edit HTML
2. Cari kode seperti di bawah ini:
<div class='breadcrumbs'>
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:blog.homepageUrl' itemprop='url' title='Home'><span itemprop='title'>Home</span></a></span>
<b:loop values='data:post.labels' var='label'> »
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:label.url + "?&max-results=7"' expr:title='data:label.name' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span>
</b:loop> » <span><data:post.title/></span>
</div>
Jika sudah ketemu, hapus lalu ganti dengan kode berikut :
Untuk memastikan tidak terjadi error, silakan klik preview. Lalu Save.
Cara Kedua # Ganti Kode Breadcrumbs Lama Untuk Atasi Errors
Masuk ke dashboard Blogger
Klik menu Tema >> Edit HTML
Cari & temukan kode berikut <b:includable id='breadcrumb' var='posts'> dengan cara tekan tombol Ctrl+F pada keyboard kalian.
Pastekan kode berikut ini tepat di bawah <b:includable id='breadcrumb' var='posts'>, jika pada tema yang kalian gunakan sudah ada kode yang agak mirip dengan script di bawah ini. Maka hapus kode lama yang ada mulai dari <b:includable> sampai </b:includable>.
Berikut script bredcrumbs barunya.
Pasang Breadcrumb
Kalau tema yang kalian pakai belum ada fitur breadcrumb, tapi terdeteksi error “data-vocabulary.org schema deprecated”, pada google search console. Maka solusinya kawan-kawan tinggal pasang kode breadcrumb di dalam tempalate yang sedang digunakan saat ini. adapun caranya adalah sebagai berikut.
1. Klik Tema > Edit HTML
2. Cari kode </b:skin>, dengan cara klik dulu di sembarang tempat di dalam area kode template, lalu tekan CTRL + F , masukkan </b:skin> pada kotak kecil yang tersedia. Jika sudah jika sudah ketemu, silakan pastekan kode dibawah ini tepat di atasnya.
3. Cari dan temukan kode <b:includable id='breadcrumb' var='posts'> ... </b:includable>
4. Hapus dan ganti dengan kode breadcrumb tanpa error terbaru di bawah ini:
5. Save untuk menyimpan perubahan template.
Gunakan Template Versi Terbaru
Selain dengan menggunakan tiga cara di atas, kawan-kawan juga dapat dengan mudah mengatasi semua masalah error terkait dengan breadcrumb dengan cara menganti tema lama dengan template seo terbaru. Kalian bisa menggunakan template gratis maupun template berbayar.
Namun sebelum kalian memutuskan untuk menggunakan template tersebut, sebaiknya kalian pastikan kalau temanya sudah di optimasi dengan baik. Jangan sampai setelah ganti template traffik anjlok. Dan amankan kode penting sebelum kalian mengantinya.
Selain mengamankan beberapa kode penting yang sudah terpasang di tema lama, kalian juga harus menghidari beberapa hal yang besar kemungkinan akan memberikan pengaruh buruk untuk situs kawan-kawan kedepannya.
Untuk mengatasi masalah ini silakan kawan-kawan baca tips memilih tema blogspot dan bagaimana cara menganti template blogspot yang baik dan benar yang sudah kami sajikan sebelumnya.
Cek Breadcrumb
Setelah menerapkan kode yang telah kami bagikan ke dalam template yang sedang kalian pakai saat ini, kalian wajib untuk mengecek apakah breadcrumb di situs kawan-kawan masih error atau tidak. Berikut langkah-langkah mengecek error breadcrumb menggunakan google webmaster tools.
Bagaimana Cara Cek Breadcrumb Errors atau Tidak
Akses google search console yang terkait dengan situs yang sedang kawan-kawan perbaiki.
Masuk menu url inspection >>> pastekan url lengkap salah satu postingan kalian yang terdapat gambarnya, di dalam kotak yang tersedia >>> enter.
Klik Live Test, jika masalah breadcrumbnya sudah diperbaiki. Maka kalian akan melihat laporan kurang lebih seperti gambar di bawah ini.
Melakukan Validasi Perbaikan Breadcrumb
Jika kawan-kawan sudah menerapkan beberapa perubahan, menggunakan tips yang kami bagikan di atas, dan sudah dipastikan kalau sudah tidak terdeteksi masalah lagi. Supaya laporan errors cakupan indeks di google search console terkait breadcrumb segera teratasi. Maka silakan lakukan validasi perbaikan breadcrumb melalui Google Search Console.
Cara Melakukan Validasi Perbaikan Breadcrumb
Akses google search console >>> Breadcrumbs >>> klik “data-vocabulary.org schema deprecated” >>> VALIDATE FIX
Setelah melakukan semua langkah di atas, yang perlu teman-teman lakukan adalah menunggu Google malakukan validasi perbaikan error breadcrumb. Kamu bisa memantau progressnya dengan cara klik SEE DETAIL. Mengenai kapan akan selesai, tergantung dari banyaknya jumlah postingan yang ada di situs.
Penutup
Masalah errors breadcrumb dengan laporan yang isinya “data-vocabulary.org schema deprecated”, pada google search console dapat di atasi dengan mudah menggukan 4 cara. Diantaranya adalah sebagai berikut. 1) Ganti kode “data-vocabulary.org” dengan “schema.org”, 2) Ganti kode breadcrumb yang ada dengan yang baru, 3) Pasang kode breadcrumb, dan 4) Gunakan template versi terbaru.
Demikianlah artikel singkat yang bisa kami sampaikan mengenai 4 Cara Memperbaiki Error Breadcrumb Pada Blogger, yang bisa sahabat coba praktekkan. Semoga ada salah satu tips di atas yang bisa berguna, terima kasih.



Posting Komentar untuk "4 Cara Memperbaiki Error Breadcrumb Pada Blogger"
Tolong berkomentar sesuai dengan topik di atas !!!
Harap jangan melakukan spam karena akan terdeteksi otomatis!!!
Komentar yang dianggap spam tidak akan di tampilkan!!!
Masukkan link pada kotak yang di sediakan...jangan dalam komentar.